Did you know you can apply effects to your WebRTC video stream using WebGL Shaders? And quite easily I might add.
This is a demo I assembled in about an hour:
That’s a real time video conference call and I applied an Edge Shader to achieve that effect you see there.
The code is up on Github for anyone to examine:
https://github.com/agilityfeat/WebRTC-WebGL-Shader-Demo
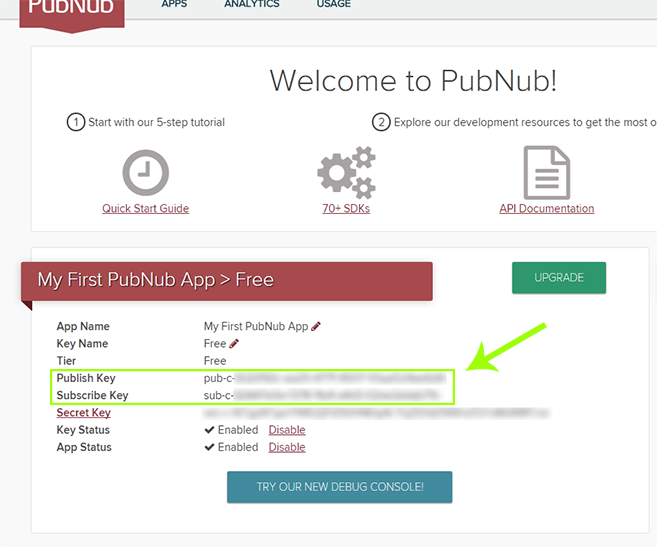
This demo depends on PubNub for managing the WebRTC back-and-forth. Be sure to get your PubNub API Keys:
http://www.pubnub.com/get-started/
Resources
- https://github.com/stephenlb/webrtc-sdk
- http://stemkoski.github.io/Three.js/Video.html
- http://mrdoob.github.io/three.js/examples/webgl_shader.html
The gist of it all is to replace the video element with a ThreeJS canvas which has a plane geometry with the video as a texture.
Using a ShaderMaterial to wrap the texture and apply the Edge Shader we get the expected result and since we’re using GLSL shaders we are certain to be using GPU rather than CPU. Performance win-win.
Happy Coding!